Google has several performance measurement methods for a page. However, due to their technological complexity, some publishers can find it ineffective to use them effectively. Google recently released several performance indicators called Google core web vitals to make it simpler for advertisers, developers, and marketers.
Core web vitals is now being formed by Google to determine how the website of the publisher performs. The core web vitals was announced by Google in early 2020 and are a series of metrics that will be added to its overall search algorithm by May 2021. As it is nearly 2021, anyone who wants to optimize their web for this latest version of the algorithm can now work.
In this article, we will be discussing Google core web vitals, their importance, and how to improve core web vitals:
Google Core Web Vitals Definition
Core Web Vitals 2021 are pages that measure the website user experience. These signals only calculate how quickly and what kind of result users can connect with your website. These signals are often used to calculate how simple website navigation is for users.
The higher your page experience ratings, as you enhance your user experience and improve your website in general.
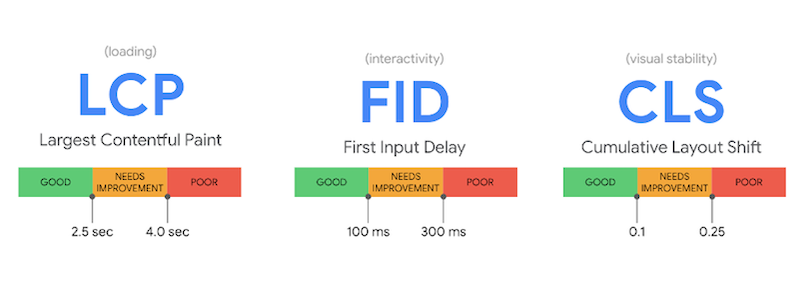
Let us discuss the three main Google core web Vitals metrics that are available:
1. Largest Contentful Paint (LCP)
The Largest Contentful Paint (LCP) is perhaps the easiest one of the three essential elements when loading the main page purpose. This could be an image, a video, or even a large text block.
Google needs to load in less than 2.5 seconds to evaluate your site as 75 percent of the contents of your website. It is considered necessary to improve between 2.5 and 4 seconds. If it takes more than 4 seconds, it is urgently necessary for your LCP ranking.
2. First Input Delay (FID)
The second metric, the first entry delay (FID), examines the interactivity and measures the interactivity of a website. The time between a user clicking on your website and anything they may interact with – e.g. a connection click or pick an item from the drop-down menu, is measured by FID.
You should be looking for less than 100 milliseconds to achieve a decent FID score this time. There is cause for concern between 100-300ms, but if it goes past 300ms you need to improve this core life again using core web vitals data studio.
3. Cumulative Layout Shift (CLS)
Finally, Cumulative Layout Shift (CLS) tracks the stability of the contents of the page and looks for any unforeseen layout changes in the contents of the page as it is loaded. CLS is measured at a scale of 0-1, where 0 does not mean shifting and 1 shows a limit. CLS is measured by 0.
To be considered healthy, a CLS score of less than 0.1 should be targeted, since anything over 0.25 requires correction core web vitals SEO.

Importance Of Google Core Web Vitals Test
Core Web Vitals are a key change in the way search engine rankings operate. Now, if your website hits the famous place number one, you can play a tangible role. A website that has been badly built without an emphasis on user experience will not simply be reduced.
Google wants to help website owners create sites with user experience in mind by using Core Web Vitals as variables in the search engine ranking – not merely cranking out content relevant to their subject without considering whether this is not a user-friendly overall event.
The page experience should be optimized along with the related content of the crafting quality. These two can put your competitors in the upper hand.
How To Measure Core Web Vitals Report
Users should follow the points to measure Google core web vitals:
- You must first examine the Core Web Vitals report, which is given by the Search Console, in Google. The report helps you find pages on which the user interface needs to be improved.
- You then need to use PageSpeed Insights to search for laboratory and field problems on the pages.
- If all of your issues have been diagnosed, Lighthouse and Chrome DevTools will advise you on the things that need to be corrected.
- When all the problems have been resolved you will be able to search for Core Internet Vitals before using the Lighthouse CI tool to prevent any problems.
The two key instruments that enable the calculation of core Web vitals are PageSpeed Insights and Lighthouse. For further improvements in their page efficiency, publishers can use other resources.
How To Improve Core Web Vitals
1. JavaScript Execution For Core Web Vitals Check
This ensures the good Google sites speed test communicates with users for more than 300 milliseconds if your data indicates low FID scoring. You should consider reducing your JS execution and optimizing it. This means JS code and page are reduced between the execution of your browser.
It is also essential to make the smallest possible use of memory. Why does that happen? Any time the browser asks for code on your web, a new memory that stops the JavaScript can be reserved and could slow the page down. One of the ways to minimize execution by postponing unused JS is according to Google.
To see if JavaScript has not been used on your website:
- First, go to your website and click the right mouse button.
- Click on ‘Sources’ and check the bottom for three points. A tool, Coverage, should be included. Click the load function after you have added it.
- If the load is over, you will see how much JavaScript is not used.
You should start cutting it down once you have realized the sum of unused JS. Code splitting is one way you can do this. This means separating one JavaScript package into smaller parts.
2. Use Lazy Loading For Google Core Web Vitals
It is important to enforce lazy loading if you view pictures on your website so that the UX and web life cycles of your site are not harmed. Failure to load photos can be loaded at the precise moment when users scroll down the page without losing the load speed of the website and reaching the highest-class LCP scoring.
There are however no guidelines to enforce lazy loading pages. So, if the Google core web vitals score on your site is bad, try loading lazily and compare results before and after implementation.
3. Optimize & Compress Images For Good Core Web Vitals
You don’t think, sounds very obvious? The biggest elements are photos, however, for several websites. It is therefore important to improve them as it greatly lightens your website, improving the loading speed, LCP score, UX, and search engine rankings. By compressing small jpg images and optimizing your LCP outcome you will reduce the total page size.
You might think that compression of images would kill quality or resolution. If you zoom in or the picture is saved in the wrong format, you can only see the difference. Still, try jpg image format and png graphics format. You may also use formats such as JPEG 2000, JPEG XR, and the internet, but we recommend that you do some research in advance.
4. Provide Dimensions For Images For Google Web Console
CLS score above 0.1 is marked as bad and is usually caused by photos, ads, or CSS file incompatible embeddings. If your CLS score is to be improved, the dimensions are significant. The need to set the right height and width lets the browser allocate the correct amount of space on the page during the loading process.
For example, if the size of an image is not in the correct format, it normally appears on a page later. During the consumption of the contents, the user will drop unexpectedly because the image cannot load quickly enough without proper dimensions. In this case, the browser did not understand how much space this picture requires.
So you may reserve a room to view the picture to prevent this change of images. If it is loaded off-screen, this type of action avoids shifting the layout. Make sure you also have proper measurements for inserts such as you insert YouTube videos into your pages. The video may seem okay from the rear end, by default, but it may look great or mess in the front. If so, there’s a dimension issue, and you should change it for good core web vitals.
5. Improve Server Response Time
Google is saying: “The longer a browser needs to receive server content, the longer it takes to display everything. Each page load metric, like LCP, improves directly with faster server response time.” Long server reaction time will affect not only SEO but also UX negatively.
Using First Byte Time (TTFB) to calculate the time the web browser receives the first byte of your page content to measure the Server response time.
6. Improve The Speed Of Third-Party Applications
Slowness is often from outside for certain locations. For example, if your website depends on ad scripts, you are essentially the ad provider’s hands. You can only expect to make your advertising work. If your ads are loaded slowly, well, it might be time to find a different provider.
You should look into this when you see third-party scripts slowing down your web. A slightly more optimized and less stressful alternative could be provided for your server. You should try hosting the script yourself if necessary. You monitor the loading processes a little more in this way. If you can’t, see if you can preload it faster.
At least ensure that the scripts are loaded asynchronously or delayed until the last minute. Thus, before the external script is run, the browser will first create the website. Use async if you load the script, such as an analytics script, is essential.
7. Video Optimization
The typical website, from key content elements to video ads and everything in between, is becoming more common for videos. They are often very wide files, including partial loading and modern video buffers. Make it possible to optimize the use of film. Many users search the web without wanting to watch videos, so it’s pointless to load videos in the background.
A picture placeholder that usually loads the video is a great way to work. This picture is loaded more quickly and looks like a loaded thumbnail video player. When a user clicks it to begin the video, video charging begins, but no video file or player needs to be loaded until this time.
Like images, video files are incredibly heavy, so it guarantees a pause on the first material paint when loading them over the fold. Push them under the fold; most people would like to read a title and a presentation before they come to the video.
8. Font & Icon Optimization Is The Main Organ Of Core Web Vitals 2021
Found and the use of icons can be much heavier than you would expect on-site load times. It may seem like tiny detailing to optimize them, but it will be wondering why you have never made those small optimizations before when you see the impact it can have.
Similar to scripts, loading this font takes priority and prevents the remaining code from rendering when the website calls for a font that it requires to load.
Using a preload command to load the font earlier than needed, the page loading can be speeded up and a short time between loading the text and styling of the font can be prevented. Many web fonts and font families load whole fonts and stylesheets when called, even though 90 percent of the content is not used on your web page.
Often, you can restrict your load, but you can have to pay for access to premium fonts. If you use small quantities of a given font or a font that includes a broad character set, it can be very worth it. The SVGs are Scalable Vector Graphics, which are a way of creating incredibly small elements of a page that can still extend to a much larger level than conventional fonts and symbols, as well as be controlled individually. Switch instead of your regular icons to SVGs if possible.
9. Server Optimization
Whatever the number of improvements you make to your website code, photos, or other site features, it does not matter if your server is sluggish. The growth of web hosting companies, the continuous creation of faster and more powerful technology all suggest that web hosting shows very rapidly its age. It is worth changing or upgrading hosting to faster networks every couple of years.
You need not upgrade to a dedicated host from a shared host, but this can also help with some of the hosting issues. It can also be a good use of a budget if you improve from a slower to a faster kit. In certain circumstances, modern content delivery networks can handle the majority of your website elements faster than the usual web host can.
Consider, for your pictures, videos, and other media, using a CDN at a minimum. The download of standalone script files is also considered. DNS queries preload or prepares help to reduce the delay between the visitor requesting a property and the view of the property. This pair uses a CDN to load and solve the domain of the CDN before it is first named, speeding up more page load times.
10. Use Your Cache To Manage Core Web Vitals
When a first user enters to access the page, often a cache plugin or script used on a site activates. This first visitor has a less time-consuming experience, but its charges cache the page before the cache is finished. Sadly, a Google bot racks your page from your XML map or an internal connection is often the first visit, and that means the first time Google is experiencing a sluggish version of your site. You can do it by preloading the cache on your website, so the next Google visit is a fast-loaded webpage guaranteed.
Improve Your Rankings Using Google Core Web Vitals
Google’s website pace and user experience will be revisited in May 2021 with the upgrade to the page experience. There are many moving parts and you can work on them all to create the best site there. SEO is always holistic. While the above tips will help you enhance these core web vital values, it is important to make this a real better experience for your guests.
The good news is that publishers can quantify the success of their pages now using Google core web vitals. Furthermore, they will receive advice about how to solve problems that hinder their pages’ user experience. This will help publishers improve their website user involvement, increase traffic and generate more income.