Let me explain how the LCP issue can be fixed It does not just entail the creation and uploading of content to own a site. It is crucial to rise above the others these days when there are so many sites trying to give the same stuff. Today, it doesn’t only have beautifully written articles. For more people to read, a page must be ranked favorably on Google.
If you believe it is sufficient to optimize the SEO for your content, this is where you are mistaken. Currently, loading speed also changes the search rating of your Google page. Less speed means that the user does not have a sluggish Internet speed automatically. The elements on your website may also be hefty and need to download for some time.
You must change many things on Core Web Vitals, the new route for Google to collect website data to better position the Google search results. Core Web Vitals delivers new web page performance measures, such as the LCP issue, to ensure loads do not exceed 4 seconds.
What Is LCP?
LCP means Largest Contentful Paint. LCP measures the time the server takes for the biggest visible element to be shown on the viewport. LCP is expected to be less than 2.5 seconds. If you have an LCP problem, the server takes more than 4 seconds to return the largest visible element in the viewport, or if you get a Mobile or DESktop error in your search console.
Google considers LCP to be poorer than 4 seconds and reduces the experience of Core Web Vital.

Source
As seen in the pictures above, LCP is a picture or a video. Therefore, it is more probable that a load of pictures or videos on your website would generate the error – LCP: Over 4s (Desktop) or (Mobile). Google’s blog of developers recommended that websites seek LCP during the first 2.5 seconds.
Google has established this as a criterion for websites aimed at offering a pleasant user experience. To assess the performance of your website on core web vital metrics, you may use Google PageSpeed Insight.
Core Web Vitals: Definition
Core Web Vitals are metrics that identify and quantify the components affecting the experience of the user. Now, Google only measures 3 indicators in the core Web Vitals, namely LCP, FID, and CLS, but it will also add other metrics in the future.
- LCP represents the biggest paint content.
- FID represents the first delay in input
- CLS represents cumulative shift layout.
We will solely cover LCP in this paper because of the LCP error problem: The LCP problem is connected to longer than fours (Desktop) or (Mobile). For knowing more about core web vitals, check out our detailed blog on this topic.
Brief Synopsis Of Core Web Vitals Report
The Core Web Vitals Report is a 3-meter performance survey (LCP, FID, and CLS) presented at the Google Search Console in the improvement table. Click on the Core Web Vitals tab to access the Core Web Vitals Report on the Search Console.

Importance Of Good LCP Score
As we have discussed the LCP issue and LCP issue full form. The featured article is aimed to attract the attention of the audience on various sites and keep them on the page. Failure to load promptly might have a poor reputation for them. This might drive the public to leave the site prematurely for immediate input, and assume it doesn’t function as it should.
In the meantime, other sites are relying on an impressive graphic banner to improve visual storage. A delay in the LCP removes the purpose of your content, picture, or video when the audience tends to start reading and scrolling it completely.
Therefore, to ensure a satisfactory user experience it is vital to optimizing the LCP and the other measures contained in the core Web Vitals. A good user experience is a consistent reading experience. It will also imply improved search ranks for Google from 2021.

How To Determine Page’s LCP Score
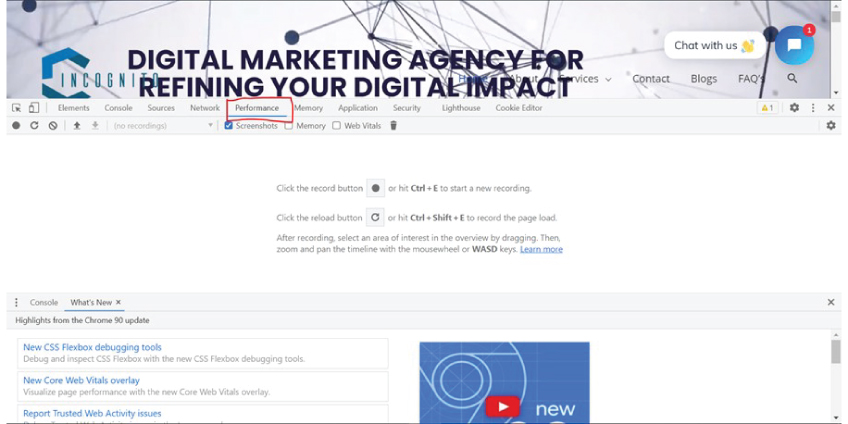
- For knowing the elements that are affecting the LCP score, open a new website on Chrome by typing in the URL of the site. We are taking the example of C-Incognito (one of the best digital marketing companies in the market).

- Right-click on any free space on the homepage and click “Inspect”. You also use the shortcut Ctrl+Shift+I for the same purpose. After you do it, a new window will appear as shown below

- Now click on “Performance”. You will find it on top of the “Inspect” toolbar.

- Click on the “Reload” button given in the “Performance” window. The page will start profiling. After few seconds, the profiling will be finished and the LCP score will be provided in the “Timings” section as given below in the pic.

Fix LCP Issue: Longer Than 2.5s (Mobile)
Here are few steps of solving LCP issues: longer than 2.5s (mobile):
1. Identify The Problematic URLs To Fix LCP Issue
The first step is to determine some sample URLs which cause the LCP issue: Longer than 2.5s (mobile) or (desktop).
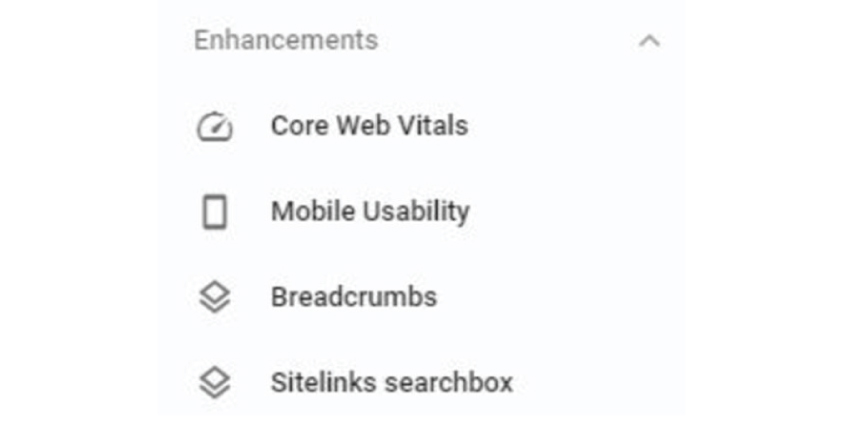
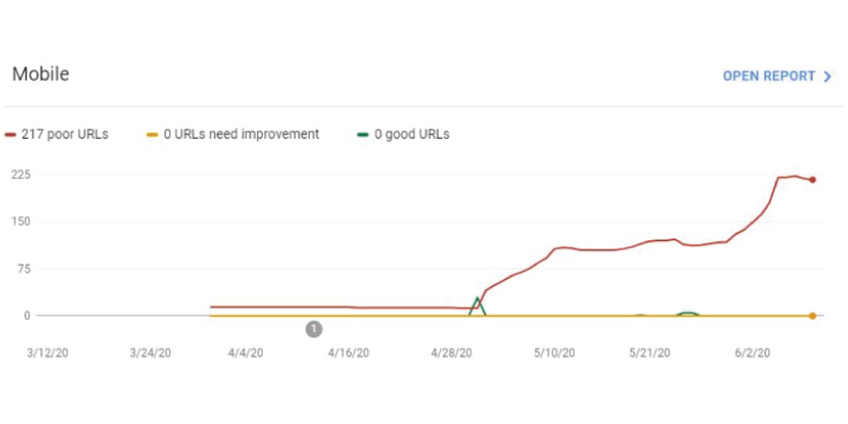
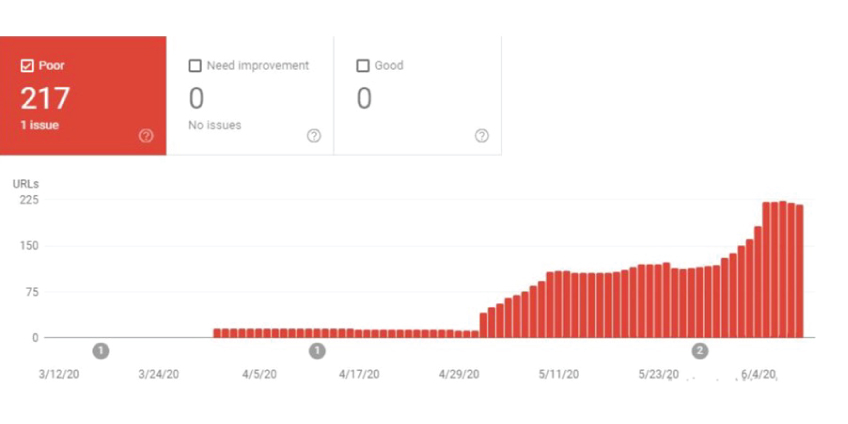
- Visit the Search Console and click on that the Enhancements tab on the Core Web Vitals link.
- Click Open Report now.
- The number of URLs affected by the LCP problem will be shown.

Click where it was written afterward: LCP issue: longer than 2.5s (Mobile) or LCP problem (Desktop). You see an example URL that causes the error together with the total number of URLs with the problem.

2. Measure LCP Of The Page Elements For Fixing LCP Issue
You need to measure the LCP issue of the page elements like you measure other web metrics like Dwell Time. Once an example URL has been determined, visit the Google Speed Insights page and enter your website URL. You will see the LCP of your site when the test is over. For mobile and desktop, the LCP score is different. You just have to pay attention to the mobile score since correcting the mobile LCP fixes the desktop or mobile LCP automatically.
In your situation, we would advise the LCP average is 19.4 seconds higher than the 2.5 seconds advised. You may also see a summary of the origin which reads “No evaluation of Web vitality passes through all pages delivered from this source.”To repair the LCP problem of the individual pages on your site, you must complete the web vitality test.
3. Identify The Page Elements With Largest Load Time To Fix LCP Issue
Now go to the Chances section below. Here are recommendations for quicker loading of your page. For instance, “provide photos in next gene formats” is one of the possibilities for our scenario. The suggestion might be different in your instance. You thus need to examine all the ideas that the Speed Insight tool returns one at a time.
When you will first click, Google will advise you to utilize a plugin to streamline the JPEG- or PNG-to-JPEG 2000, JPEG XR, and WebP pictures on your site. You could see too, as a result of the change to picture format, all the photos on the page were utilized together with the size of the resource and the quantity of possible savings.
You will convert the photos in WebP format from all of my websites. The WebP format is a Google-built picture format. How can we convert all pictures to WebP format on my WordPress site? Use a plugin called the WebP Media Converter. Just install this plugin and any photos on your WordPress page will be converted into WebP by this program.
This strategy works exclusively for WordPress sites. Please notice. You must activate it by entering the WordPress Dashboard Plugin area and then clicking on activate it once you’ve installed the plugin. Once the plugin is enabled, click Regenerate Photos. All images will be converted into WebP formats using the plugin.
Please be aware that, although the plugin translates all pictures, if you click on the source code you cannot view them. But, don’t worry, you’re going to transform your photographs. You’ll check your website on the Speed Insights Tool page once you make that update and you’ll notice the LCP issue solved.
4. Choose Fastest CDN For Fixing LCP And CLS Issues
When your target audience is from a single nation, server response time may be readily lowered, however, websites like us have global traffic due to the sort of lessons that we provide. If you find visitors from several locations, it’s compulsory to use CDN to resolve LCP problems.
Use a CDN without enhancing the LCP and make sure you can enhance TTFB using Full Page Cache (HTML, CSS & JS) and improve LCP. For CDN support to be implemented if you have CDN and do not use full-page caching. The site report below does not enable complete page caching.
5. Validate The Fix Of LCP Issue
Following the recommendations offered by the Speed Insights tool of Google Page, go back to your Speed Insights page and revisit your page. See if a core web vitals evaluation test is passed on your page. Continue to execute the proposals until the test clears your page.
Using a better server with a CDN can improve page load speeds in many circumstances. In most circumstances. After deleting the test from your website visit the search console and click on “Fix validate” to fix the LCP issue WordPress. This tells Google that all the modifications you have made to optimize your loading rate for your page are now resolved.
You also need to set up a great SEO content strategy for profitably utilizing your web metric.
Fix The LCP Issue For Better Web Metric
With the next Google algorithm upgrade, the time and speed of loading your website will be much more essential. If your website does not work smoothly and score low for Core Web Vitals, you will probably lose part of your hard-earned search ranks. You may either run the risk or play safely to meet the Core Web Vitals test and improve your site!
With a quick website, you should plan a lot more, a lot more crucial! This is a good description of how to address the LCP problem on your site. We should still leave you with one more remark. This can’t be expected to rush or generate fast results. It takes some time for this whole procedure to alter your website for approval by Google itself, so don’t become disturbed if it sounds like it takes for eternity.
Bear in mind, however, that most long-term optimization strategies are the same. In the long term, it pays, thus it surely deserves to happen. By spending the time and effort to resolve your LCP problem, your website can only drive you to the front page of SERPs, or perhaps get closer to the top!