
React Native and Flutter, while two comparative aspects of cross-stage application improvement, are constantly hailed as solid contenders. Both assist designers with shortening time to showcase while conveying intuitive business applications to clients, accordingly further developing efficiency.
This article is all about Google Flutter Vs React Native. So, without any further delay, let us dive in!
Importance Of Cross-Platform Applications
With the growing popularity of mobile applications, mobile application development companies are focusing on developing applications that can remain competitive in different market needs. Application developers are looking for alternatives that help them develop applications faster and with fewer resources.
More importantly, both Apple and Google have already provided application developers with native tools for developing applications. IOS application developers use Xcode and Swift, and Android application developers use technologies such as Android Studio and Kotlin or Java to develop mobile applications.
If we talk about a few years ago, there were not enough and good enough technologies for the development of cross-platform applications. This limited the skills of developers and incorrectly influenced cross-platform application development. However, people continue to choose cross-platform development over native application development, which has resulted in a significant transformation in mobile application development with several significant cross-platform development benefits.
- Faster development
- Profitability
- Teams with a reduced number of members
- Simplified testing process
Before comparing the two most popular frameworks, we would like to draw your attention to the statistics reported by Statista in 2019 on the cross-platform mobile frameworks used by developers software around the world.

Brief Introduction Of React Native
React Native is built with a mix of XML Schema Markup and JavaScript, commonly known as JSX. It is backed by the social media behemoth Facebook, where more than 50 dedicated engineers are presently at work.
Brief Introduction Of Flutter
Flutter is an open-source framework that works with a language created by Google called Dart. It is commonly known as a suite of advanced user interface tools used to create cross-platform applications with a single code base. In addition, it has the support and contribution of a team of developers from Google and the entire Flutter community.
Flutter Vs React Native Performance Comparison
The difference between the React Native and Flutter performances is quite controversial. The respective RN and Flutter communities are a bit divided when it comes to performance because everything about them sounds good when it comes to agility and speed. However, RN has also received some criticism for its performance due to the inclusion of native modules and third-party libraries.
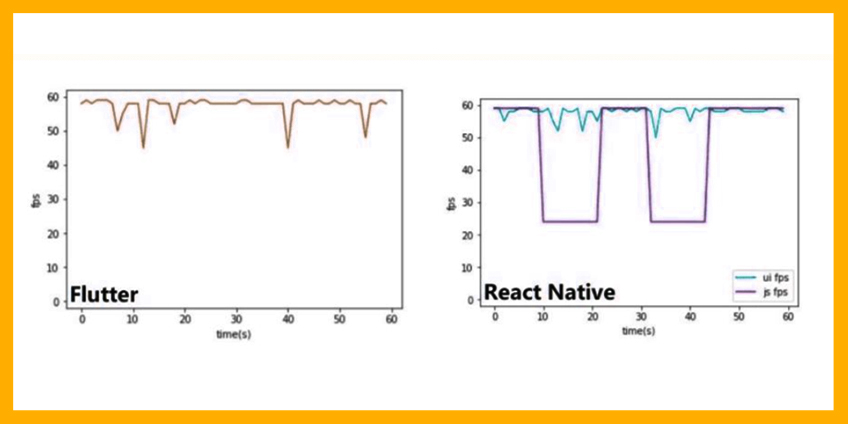
However, let’s dig a little deeper to learn more about React Native vs. Flutter performance difference. To do this, let’s look at a simple “Hello World” application with a simple image created using RN and Flutter.
For each interval, the number of dropped frames in React Native’s “Hello World” application is much higher than with Flutter. In some cases, it took more than 16 milliseconds for the application to process the program that caused the application to stutter. You can improve the performance of your application by using third-party libraries such as Proguard that further optimize byte codes.
Flutter app is more powerful compared to React Native. Due to the standard availability of native components, no bridging is required for communication between native modules.
The performance test showed that the “hello world” application always ran at 60 FPS and the time to render each frame took no more than 16 milliseconds. The number of frames deleted was less. As mentioned above, Flutter uses the Skia graphics library which allows the user interface to be redrawn whenever there is a change in the view of the application. It’s no wonder Flutter can run efficiently even at 60 FPS.

React Native Vs Flutter Application Architecture
RN and Flutter provide application developers with several architectural benefits. Let’s talk about them in detail. Under the hood, React Native bridges the gap between the native thread and the JavaScript thread. Based on this functionality, the JavaScript code communicates with the platform and the native API.
On iOS, React Native uses JavaScriptCore separately to run all the code, while it includes JavaScriptCore in the app on Android. While this can increase native functionality, it can also increase the size of the application, causing performance issues or device lag. The architecture of Flutter is complex.
Also known as scaffolding, it is run by a C / C ++ engine and platform-specific embedder. If you want to separate the presentation layer from the business logic, you can consider implementing Flutter BLoC. This architecture makes it easy for young and experienced Flutter developers to build complex applications with small, simple components.
React Native Vs Flutter: Suitability
Both RN and Flutter provide official documents, guidelines, open-source projects, and third-party libraries and plugins to assist developers throughout the development process. However, if we compare React Native and Flutter for feasibility, we can see that the former is more preferred for building complex applications.
Yes, you can use React Native to create complex native applications. However, it is important to note that this is probably only possible if you include native app development alongside React Native. At this stage, your application is more hybrid than cross-platform. The whole process of creating complex applications with React Native includes not only Javascript but also the use of native development skills.
At the time of writing, Flutter is not suitable for more complex projects. However, startups can still think of Flutter as a good solution for building a Minimum Valuable Product (MVP).
If you are more likely to experiment with it and save the cost of turning your idea into reality, you can assume that building faster prototypes is an excellent option.
After that, you can invest more and move your idea from simple to complex. Getting your code to work properly with minimal investment of time and effort is a primary development goal. In the next section, we will see how easy it is to implement tests in React Native and Flutter applications. React Native does not provide official support for UI level testing and integration testing.
Also, there are only a few unit-level test frameworks available for testing RN applications. The lack of official support means that developers trust third-party tools like Appium and Detox and use them to discover bugs. In addition, still relies on third-party libraries for build and release automation. In short, the entire framework does not provide any automated steps to make iOS apps available on the App Store.
Instead, RN suggests that developers define the manual application deployment process through Xcode. Flutter, on the other hand, offers extensive support for automated testing as it works with a dart. Not only does it offer a variety of test functions for testing applications at the unit, widget, and integration level, but it also offers detailed documentation.
Additionally, Flutter offers robust documentation for creating and publishing Android and iOS apps on the Play Store and App Store. It also has its implementation process officially documented.
Flutter Vs React Native 2022: Community
Without a doubt, both React Native and Flutter have evolved over the years with each technology update. And guess what? With each incremental release and each technology update, the interest and appreciation of the developer community increases. Let’s see how things sit between the two frameworks when it comes to community engagement.
Since the launch of React Native in 2015, its community has grown, and the number of contributors to the framework on GitHub is proof of that. There are currently more than 2,207 professional developers actively sharing their experiences. Even a beginner can easily seek help developing React Native applications.
There are over 19.8k live projects where developers come together to solve existing problems. Since its launch in 2017, the Flutter Community has gained slightly more traction than React Native. However, the number of professional contributors is only 662+, which is much less than React Native.
However, the number of live projects forked by the community is around 13,7,000 that anyone can seek help developing. Flutter vs React Native Reddit is also a vital point to consider.
React Native Vs Flutter 2020: Modularity
The modularity aspect of a framework indicates the capacity or extent to which it allows different people with different technical skills and experiences to work on a project. For example, a large application with an inconsistent code structure may take longer to compile. Let’s see if Flutter and React Native are comparable in terms of modularity.
With its pub package system, Flutter offers better accessibility for the diversity of equipment, as well as the division of project codes into different modules. With the plugin capability, your team can easily create different modules and add or change a codebase. At the Droidcon NYC 2019 conference, BMW Architects mentioned how they allowed various teams with different abilities to work with Flutter effortlessly.
React Native may have less modularity support than Flutter. Android, iOS, and Reactjs developers may find it difficult to correlate with each other. Inexperienced, different teams may have trouble with code fragmentation in React Native. However, React Native offers the ability to combine simple native elements from different operating system platforms so that different developers can work together to some degree.
Flutter Vs React Native: Code
React Native has one of the largest communities and official support, however, there are issues you may encounter while maintaining your application language. Flutter is more convenient to take care of than React Native. In React Native, updating and debugging your code can be tedious.
If you adapt the code to your application, it breaks the logic of the framework and therefore slows down the development process. Also, most native components can have a third-party library dependency. Oftentimes these libraries are out of date and cannot be properly maintained due to the standard issues they bring with them.
By contrast, maintaining a Flutter app is easy. The simplicity of the code helps developers identify problems, obtain external tools, and support third-party libraries. In addition, the Stateful Hot Reloading feature solves problems that arise immediately. The time it takes to publish quality updates and make instant changes to the app is considered better than React Native’s hot reload capability.
Flutter Vs React Native: User Experience
User experience is an important part of choosing the right mobile development framework for your project. It aims to deliver an intuitive experience that allows users to stay loyal to the product or brand. Additionally, a meaningful user experience allows you to determine the customer journey on your website that is most conducive to business success.
Flutter delivers a rich user experience with simplified tools, elements, and even custom widgets. Generational garbage collection is also part of Dart, which helps to frame the UI for object codes that can be transient. This feature of Dart maps objects in a single pointer that prevents UI clutter, clutter, and shutter animation slowdown during the development process.
The material design and style of Android on iOS changes day by day, and it is difficult for React Native to keep up with the ever-changing demands of the platforms. native shapes. Plus, out-of-the-box React Native UI kits like React Virgin, Shoutem, and Ant Design make it even harder to create consistent designs across all platforms.
However, there are some valuable components such as ScrollView’s fixed header, modal components, activity stats, Snap carousels, and paging components that go a long way in improving the user experience across multiple platforms.
Choose The Best From Flutter Vs React Native
We covered the quality framework based on various factors that every mobile app development firm should examine before deciding on the technology to create a cross-platform app.
According to our research, Flutter has fewer users than React Native, but this does not make it a weaker rival to React Native. Even said, Flutter has shown to be superior to React Native in many respects and is widely regarded as the future of cross-platform app development by industry experts.
We hope this article on Flutter vs React Native helped you.